参考
http://www.ruanyifeng.com/blog/2017/05/websocket.html
https://www.runoob.com/html/html5-websocket.html
https://segmentfault.com/a/1190000011450538
简介
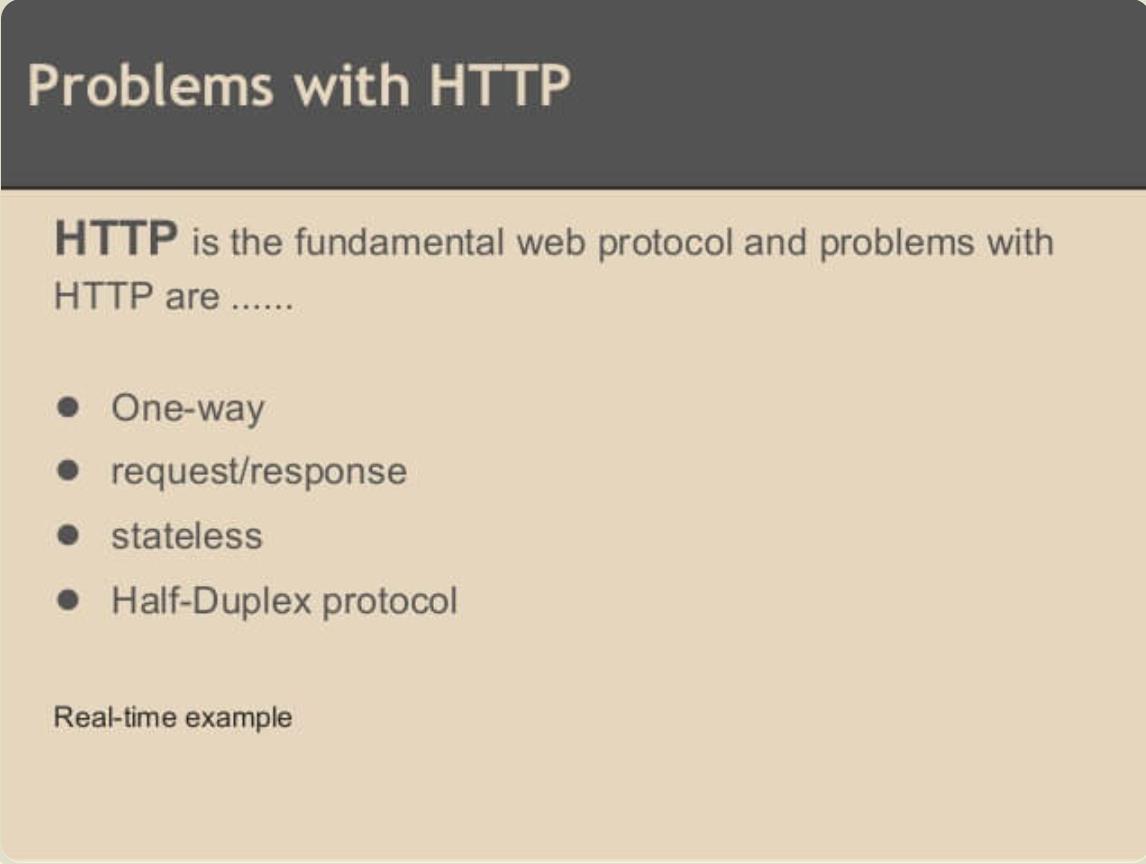
WebSocket 是一种网络通信协议,HTTP也是一种网络通信协议,但HTTP
协议有一个缺陷:通信只能由客户端发起。我们想了解今天的天气,只能
是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服
务器主动向客户端推送信息 
这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获
知就非常麻烦。我们只能使用”轮询”:每隔一段时候,就发出一个询问,
了解服务器有没有新的信息。最典型的场景就是聊天室。轮询的效率低,
非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。因此
WebSocket诞生了
WebSocket
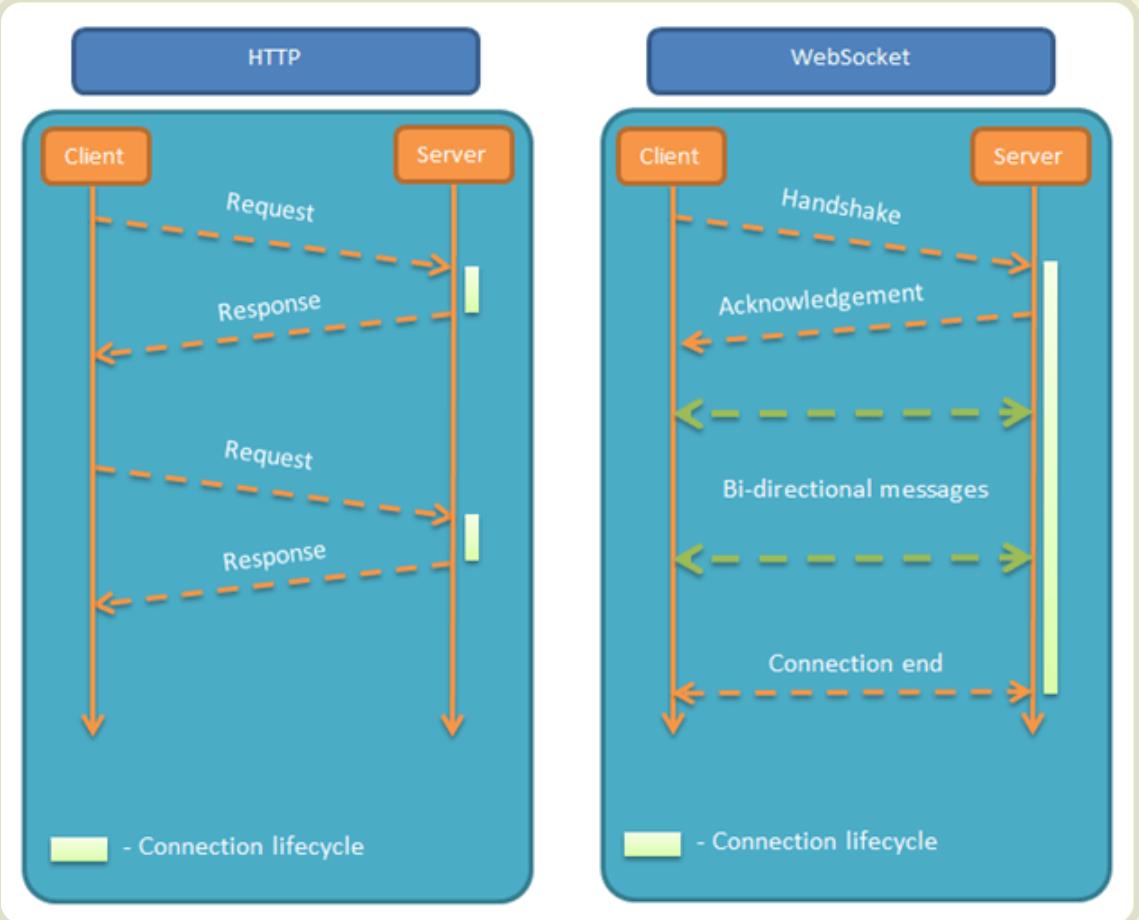
WebSocket是HTML5开始提供的一种在单个TCP连接上进行全双工通讯的
协议。服务器可以主动向客户端推送信息,客户端也可以主动向服务器
发送信息,是真正的双向平等对话,属于服务器推送技术的一种 
WebSocket特点如下
- 建立在 TCP 协议之上,服务器端的实现比较容易
- 与HTTP协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采
用HTTP协议,因此握手时不容易屏蔽,能通过各种HTTP代理服务器。浏览器
和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并
进行双向数据传输 - 数据格式比较轻量,性能开销小,通信高效
- 可以发送文本,也可以发送二进制数据
- 没有同源限制,客户端可以与任意服务器通信
- 协议标识符是ws(如果加密,则为wss),服务器网址就是URL
1
ws://example.com:80/some/path
WebSocket属性
浏览器通过JavaScript向服务器发出建立WebSocket 连接的请求,连接建
立以后,客户端和服务器端就可以通过TCP连接直接交换数据。当你获取Web
Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过
onmessage 事件来接收服务器返回的数据
1 | var Socket = new WebSocket(url, [protocol] ); |
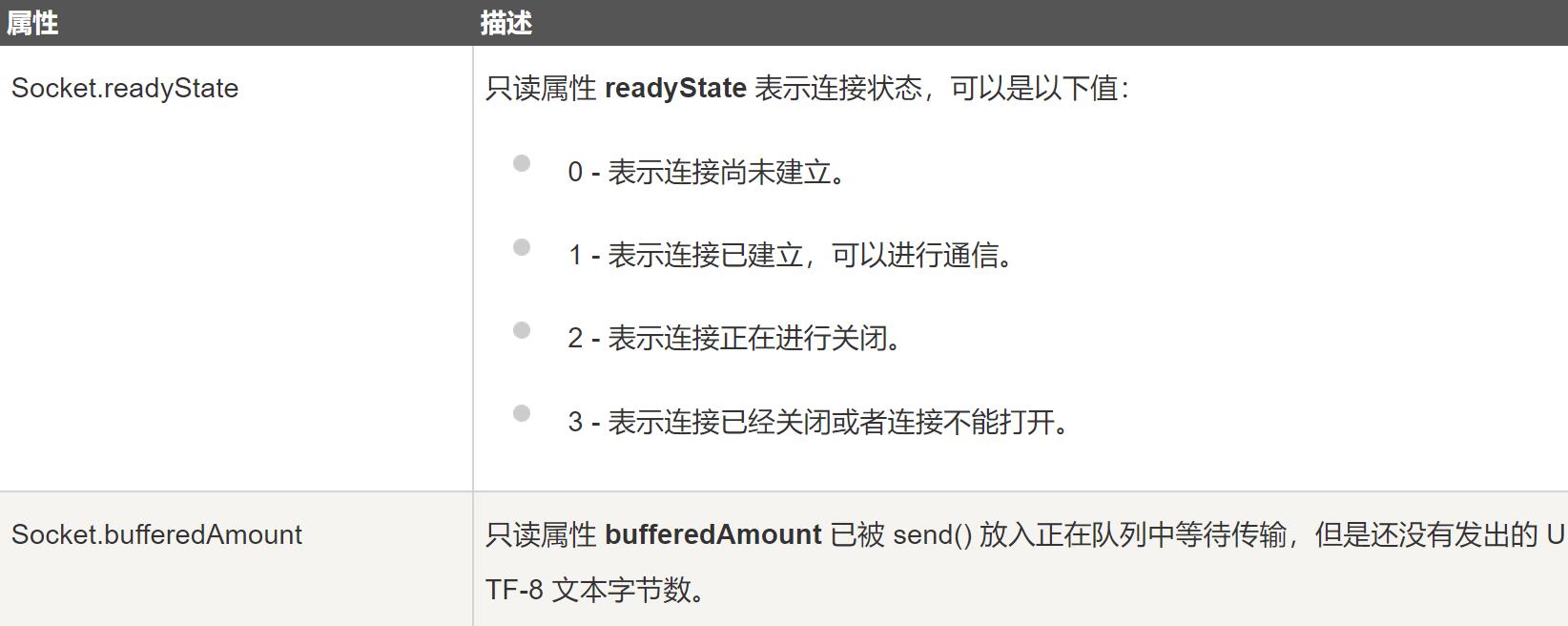
创建WebSocket对象后,其属性如下 
WebSocket事件
以下是WebSocket对象的相关事件 
WebSocket方法
- Socket.send() 使用连接发送数据
- Socket.close() 关闭连接
WebSocket实例
WebSocket协议本质上是一个基于TCP的协议。为了建立一个WebSocket 连接
,客户端浏览器首先要向服务器发起一个HTTP请求,这个请求和通常的 HTTP
请求不同,包含了一些附加头信息,其中附加头信息”Upgrade: WebSocket”
表明这是一个申请协议升级的HTTP请求,服务器端解析这些附加的头信息然后
产生应答信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起
来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存
在直到客户端或者服务器端的某一方主动的关闭连接
1 | <!DOCTYPE HTML> |
